Formatting in Posts - HTML, Tags, Smileys, Preview etc.
-
 by
vrooje
admin, scientist
by
vrooje
admin, scientist
Hi all,
There have been some questions about formatting and smileys on the new Talk, so I thought I'd post some of the things I've come across (so far) as I explore:
Smileys
Talk will automatically translate your text smileys into images. And, once they're posted, if you hover your mouse over the smiley, it will revert back to the text that was used to make it. A lot of smileys are supported -- below I will paste in all of the text emoticons currently on Wikipedia's "Western" emoticons list that are currently supported for text-to-image, as far as I can tell. Hover away:😃 😃 😮) :] :c) :> =] 8) =) :} :^)
😄 😄 8D xD XD =D
:[ 😦 😦 :< :[ :{
😢 😮 😮
😗
😉 😉 ;] ;D
😛 😛 :-p :p =p :-Þ :Þ :-b :b
:\ 😕 😕 =/ =\ :S
😐
:-X :X :-# :# >;)
❤️Formatting
--Note: this post has been edited to reflect a more complete list of HTML tags that are supported.--
You used to be able to start a new line in a finished post by just hitting enter/return once. Now a single line break doesn't do it, but two will. In other words, typing:
This will end up
on a single line.yields:
This will end up
on a single line.If you want to force a single line break, you can use the HTML break tag:
This will end up<br>on two lines.This will end up
on two lines.In fact, you can use many (but certainly not all) HTML tags. To show the tags in the strange font above I'm using the <code>...</code> tag. You can also access this using the "Code" button in the format bar, which is the one with the "1 0 1 0 1 0" text on it. Each of those buttons maps to certain HTML codes you can use -- hover over them to see a short description -- but those buttons don't necessarily cover all the codes you're allowed to use.
Some other code you might be interested in using:
Strikethrough
Text that is superscripted or subscripted
Teletype text- A term...
- ...with an indented definition (useful for lists without bullets/numbers)
The code for all those is:
<strike>Strikethrough</strike>
Text that is <sup>superscripted</sup> or <sub>subscripted</sub>
<kbd>Teletype text</kbd>
<dl>
<dt>A term...</dt>
<dd>...with an indented definition (useful for lists without bullets/numbers)</dd>
</dl>
Please, please use these with caution. Code that has errors in it can break how the rest of the page (or at least your post) displays. If you're not sure how a post is going to look, you can use the "Show Preview" link right below the text box.
Previewing
The preview function allows you to test things out without having to worry about everyone seeing every draft. The preview below your post will change as you type new stuff into the text box, so you can see your changes immediately. If you're making a lot of changes and finding that the immediate updates to the preview panel slow your browser down a bit, just click "Hide Preview" until you're ready to see the changes again.
I'm sure neither the smileys nor the HTML code lists above are exhaustive, but hopefully they (plus the knowledge that you can try things out with the preview function) are a good start.Cheers,
-BrookePosted
-
 by
arfon
in response to vrooje's comment.
by
arfon
in response to vrooje's comment.
Thanks Brooke. Sorry for any confusion but actually a number of these aren't supported - the list of tags you can use is:
b, blockquote, code, del, dd, dl, dt, em, h1, h2, h3, i, kbd, li, ol, p, pre, s, sup, sub, strong, strike, ul
anything other than that isn't guaranteed to work.
Cheers
ArfonPosted
-
 by
vrooje
admin, scientist
by
vrooje
admin, scientist
Oops! Have now edited the above post to reflect what's supported. Thanks!
Posted
-
 by
ElisabethB
moderator
by
ElisabethB
moderator
Hey guys,
thanks for this, But somehow the code button is not very user friendly. I for one will have to print this thread and have it next to my lappy in case I want to use it. I'm not familiar with these codes and I can imagine there a lot of (older 😉) people like me.
In the old forum, you just had to click a button and hey presto.Posted
-
 by
vrooje
admin, scientist
by
vrooje
admin, scientist
I agree that the current format bar doesn't have quite the diversity of options that the old forum does, but there's a lot of overlap. In my post above I've listed only those tags that Arfon mentioned which are not on the Talk format bar (or are redundant; e.g. I believe <s>...</s> is the same as <strike>...</strike>), and there's not that many of those. You can still do a lot of formatting, including lists, headers, etc. straight from the format bar without having to know any code. And several of the things that are not there now (such as the ability to create huge magenta scrolling text), while fun, could perhaps be classed as "extras" as opposed to "core functionality".
That being said, if there is something you think should definitely be on the format bar that currently isn't, please let us know. I'm not sure how difficult it is to add features, but if enough people think that a format option is really important then we can probably make a case for it to be added when the developers have time. That holds especially if it's something all the projects can use, though of course it's important to keep in mind that the developers are extremely busy and oversubscribed (and probably in need/definitely deserving of a holiday after such a major update!), so it might take time even if everyone agrees on an excellent idea for a formatting feature that all will use.
Cheers,
-BrookePosted
-
 by
klmasters
scientist, admin
by
klmasters
scientist, admin
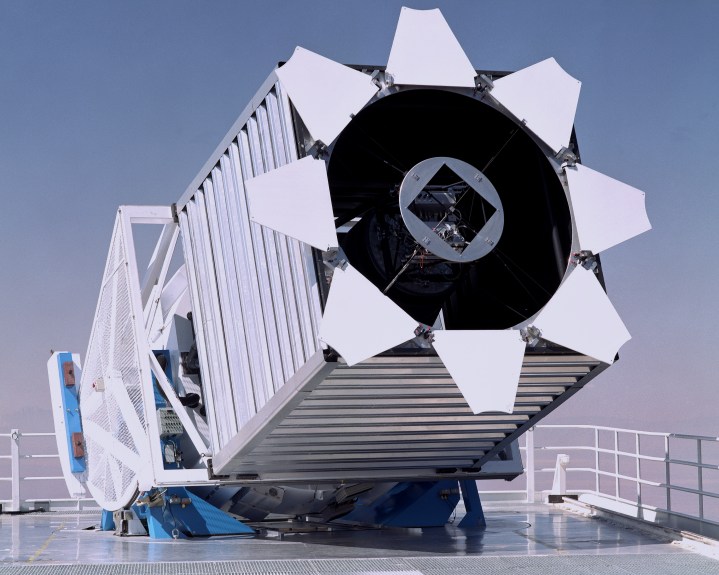
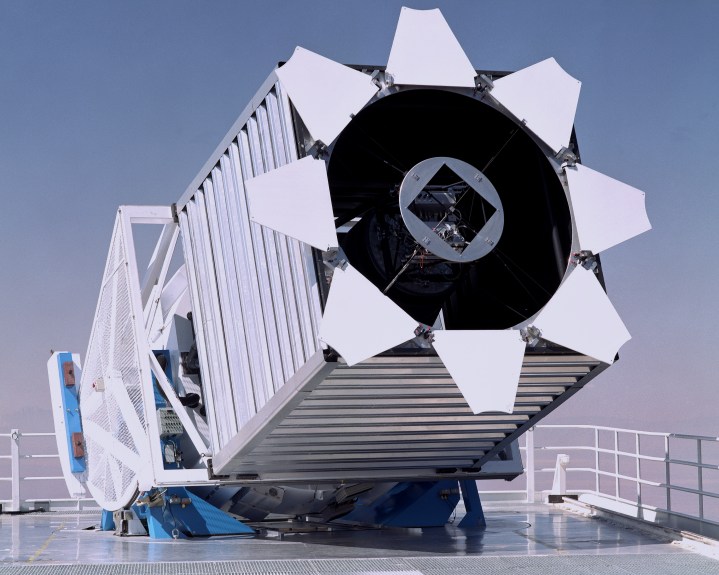
This is a test post of an image.

I did this using the gui image button above the edit box.
Posted
-
 by
GeoffRoynon
by
GeoffRoynon
What would be helpful is a tutorial about posting images from Flickr and adjusting image sizes. I've tried using the HTML code supplied by Flickr but it doesn't work here and I can't see how other people have done their images (unlike the defunct forum where you could 'see' the code used by other people to post images).
Posted
-
 by
JeanTate
in response to GeoffRoynon's comment.
by
JeanTate
in response to GeoffRoynon's comment.
As far as I know, there's no stable way to adjust the size of an image displayed here in v2 Talk, using acceptable HTML codes (acceptable to v2 Talk, that is); you have to adjust the size at source*
I think Brooke tried to do that, compressing an SDSS PNG spectrum image to 600 pixels, and it had, um, unintended consequences for the rest of the thread.
But maybe there's now a work-around?
*or, in the case of SDSS images, within the URL itself
Posted
-
 by
Budgieye
moderator
by
Budgieye
moderator
EDIT AGAIN: Brooke has this suggestion, but Arfon says that it isn't guaranteed to work.

<IMG
SRC="http://www.galaxyzoo.org.s3.amazonaws.com/subjects/standard/1237679034548551758.jpg"
WIDTH="250"



http://talk.galaxyzoo.org/#/subjects/AGZ00056gl
How to post an image. There must be a tutorial somewhere, but for now...
Do a right click to save your image location on your clipboard, or whoever your computer works.
On your post, there is a picture above where you write, click it, and get
Insert Image
with a box with a blue backlight http://
Paste into the box doing right click, left click, paste or Ctrl v will magically put the info in.
The blue writing will disappear and be replaced by your image location on the post wherever you left your cursor
(remove space to make this work)

Click Preview to see if it works.
You can put in an image description. It seems to make no difference to the post, but it makes things less confusing if you are posting several images.
 remove space
I haven't found a way to make photos smaller
EDIT: pick a smaller image?
https://www.google.co.uk/search?q=sloan+telescope&client=firefox-a&hs=UDL&rls=org.mozilla:en-US:official&channel=sb&source=lnms&tbm=isch&sa=X&ei=GbrDU6-rJe3H7Ab_m4HwBg&ved=0CAkQ_AUoAg&biw=1067&bih=495#channel=sb&q=sloan+telescope&rls=org.mozilla:en-US:official&tbm=isch&tbs=isz:i&facrc=&imgdii=&imgrc=loQFNDZdF2eziM%253A%3BzcK-72mf-6bgFM%3Bhttp%253A%252F%252Fclassic.sdss.org%252Fphotos%252F00_427.tn.gif%3Bhttp%253A%252F%252Fclassic.sdss.org%252Fgallery%252Fgal_photos.html%3B50%3B39


You can post smaller images of galaxies by fiddling with the cutout parameters
 remove space to work
 remove space

Posted
-
 by
GeoffRoynon
by
GeoffRoynon
I can see how it works for SDSS images but not for images stored on Flickr. I did post an image from my Flickr account but it shows up postage-stamp size. I guess for Flickr images it will be easier just to post the link to the Flickr site and let the user click on the link to see the image.
Posted
-
 by
Budgieye
moderator
by
Budgieye
moderator
Don't Flickr images come in a variety of sizes?
Posted
-
 by
Budgieye
moderator
by
Budgieye
moderator
Geoff is experimenting with photos on p13 on Chat
h ttp://talk.galaxyzoo.org/#/boards/BGZ0000002/discussions/DGZ0000v89?page=13&comment_id=53c3169470f2d41300000343
s for small?




Posted
-
 by
Peter_Dzwig
by
Peter_Dzwig
Can I post a requerst for NOT USING pale blue to highlight links. The contrast - or lack of it against a grey background - does my eyes in! - or use a darker background.
PLEASE!
Posted
-
 by
vrooje
admin, scientist
in response to Peter Dzwig's comment.
by
vrooje
admin, scientist
in response to Peter Dzwig's comment.
Totally reasonable request; might I ask you to repeat it on the Talk Suggestions thread? It will be much, much easier to keep track of everything if it's confined to one or two threads. Thanks! 😃
Posted
-
 by
vrooje
admin, scientist
by
vrooje
admin, scientist
Cross-posting Darren's post about using Markdown to re-size images here. It's not as necessary here as we can still just use HTML to do it, but apparently this should work here too!
Posted
-
 by
Budgieye
moderator
by
Budgieye
moderator
Trying Markdown
http://www.markdowntutorial.com/lesson/1/
Big
Hastag, then space, the word.
Tidy posting of website with hot linking, though I don't like it , if it fails it just disappears. I like the complicated url
[Galaxy Zoo website!](https://www.galaxyzoo.org/#/)Posted
-
 by
Budgieye
moderator
by
Budgieye
moderator
Changing an image size in Panoptes, doesn't seem to work in GZ Talk. Image is suppose to be tiny
[](IMGURLHERE)![one]http://farm4.staticflickr.com/3866/14622862516_5da4ee43c5.jpg =500x)
http://farm4.staticflickr.com/3866/14622862516_5da4ee43c5.jpg
https://github.com/zooniverse/Panoptes-Front-End/issues/1930
It's =
x E.g.
=200x300 is 200px width, 300px height
=200x is 200px width, auto height
=x300 is 300px height, auto widthPosted
-
 by
Ghost_Sheep_SWR
in response to Budgieye's comment.
by
Ghost_Sheep_SWR
in response to Budgieye's comment.

My usual steps (which always seem to work): press image picture, clear all pre-existing text (eg http etc), paste image URL location, press space, then add "=200x", then "ok".
Posted
-
 by
Budgieye
moderator
by
Budgieye
moderator
Sorry I was just anticipating when GZ Talk is put on the Panoptes platform. Didn't mean to confuse you.
Posted